Questions and Answers
How do I style my flow?
You can style your flow by customizing visuals such as fonts, buttons, backgrounds, and menus. Adjust button colors (text, background, and hover states), set flow backgrounds (solid colors or images), and upload icons or logos for company branding. Use the Reward Menu to display user progress or rewards and add dynamic effects like confetti to enhance interactivity. Top and bottom menu options allow further customization with banners, logos, and icons. Have fun!
How can I change the URL of a SMOC Flow landing page?
The URL format for a SMOC Flow landing page typically looks like this:
https://go.smoc.ai/[company_key]/[flow_key]/[variant_key]
To modify the URL, follow these steps:
Change the [company_key]:
- - Go to "Company Settings" in the top-right corner of the console (click your company name).
- - Update the "domain key" field and save.
Note: Changing the company key is strongly discouraged unless no flows have been published. If changed, all public flow URLs and iframes must also be updated.
Change the [flow_key]:
- - Open Flow Studio.
- - Under "Settings" in the top bar, edit the "domain name" and save.
Change the [variant_key]:
- - In the studio, click the cogwheel in the top bar.
- - Edit the "key" field and save.
How to Set and Change the Settings for a Specific Flow?
To configure and adjust the settings for a specific flow, there are three main sections: General, View Alternatives, and Rewards.
Part 1: General Settings
- Flow Name
- Click the pencil icon next to the flow name to rename it.
- Flow URL
- This is the shareable link for your flow, which can be used in channels such as ads, QR codes, social media, newsletters, etc.
- Terms and Conditions
- Add a link to your dedicated terms and conditions for the flow. These will be displayed to end-users in the left sidebar of the flow.
- Language
Choose between:- - "Any" Language: Automatically adapts to the language set in the user's browser.
- - Default Language: Sets a specific language for all users. (Contact SMOC if you need access to additional languages; up to 17 are available.)
- GTM Code
- Add your Google Tag Manager code here to track the flow’s performance.
- Notification Email
- Set an email address to receive updates, such as new leads. By default, notifications go to the account that created the flow unless changed.
- Notification to Inviter/Referrer
- Toggle on/off notifications for successful registrations or leads. Notifications are sent to the set notification email.
- Ranking Mode
- Enable ranking mode to display a ranking for the end-user at the end of the conversation.
- Conversation Mode on Several Flows
- - On: Users can complete the flow only once.
- - Off: The flow resets and starts over each time the page is refreshed.
Part 2: View Alternatives
- Iframe Mode
- Enable this mode to use the flow in an iframe. Turning this on will also provide you with the iframe code, which can be copied directly from here.
- Favicon
- Set the small logo that appears in the browser tab for this specific flow.
- Domain Name
- Customize the first part of the URL (e.g., https://go2.smoc.ai/yourcompany/quiz/XXX) to create a cleaner link. If using an iframe, this will not appear but is useful for standalone links or SMOC landing pages.
- Domain Preview
- Displays a preview of how the updated link will look after customization.
- Sharing Options
- Configure the information displayed when the flow link is shared on social media or sent via messages:- - Title: The headline shown with the link.
- - Picture: The image displayed with the link.
- - Description: The accompanying text providing details about your company, service, or promotion.
Part 3: Rewards
- Reward Selection
- Choose which rewards to activate for this flow. Rewards will only activate if they are linked to a specific promo.
Note: Rewards must be set up by an admin account before they can be activated and used in flows.
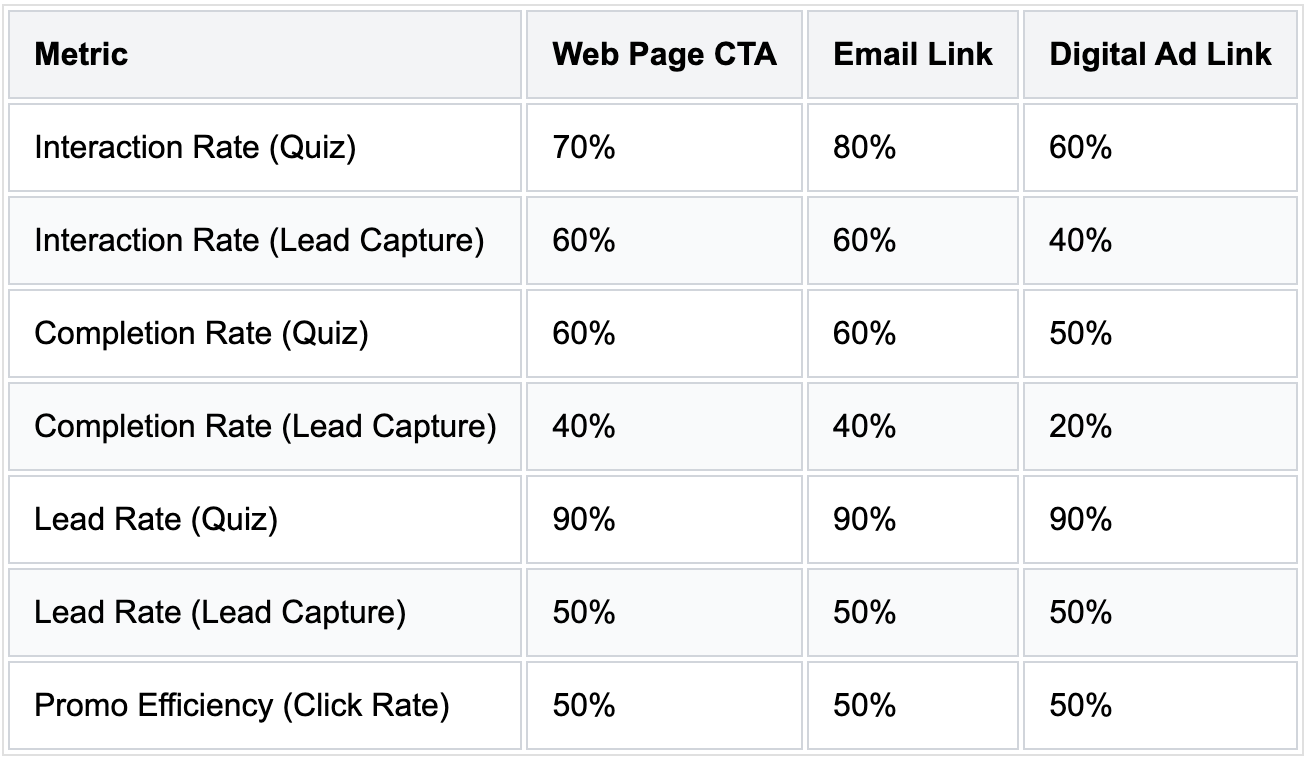
What are good benchmark values for SMOC KPIs?
Benchmarks for SMOC metrics such as interaction rates, lead rates, completion rates, and click rates depend on the distribution channel and the flow’s purpose. Below is a summary of typical benchmarks:

Key Insights:
- - Quizzes vs. Lead Captures: Quizzes typically see higher interaction rates as they require less user commitment than lead capture flows.
- - Distribution Channel Matters: Metrics vary by how the flow is distributed:
- -- Web Page CTA: Often has steady engagement due to existing visitor interest.
- -- Email Link: Benefits from personalized communication and familiarity.
- -- Digital Ad Link: Typically lower engagement as it relies on external traffic.
How can I create and configure different flow elements in SMOC?
The Configurator in the SMOC Studio is the primary tool for building and customizing your flow structure. Below are the key flow elements and how to set them up:
1. Text
- Add a text box to your flow.
- Write directly in the box and use the text options for formatting, for example bold text or changing text color.
2. Picture
- Add an image element to your flow.
- Upload an image by dragging and dropping it or clicking the "Upload" button.
3. Survey
- Options: Create a new survey or use an existing one.
- New Survey Configuration:
- Survey Name: Internal name (not visible to end users).
- Question: The query you want to ask your audience.
- Response Alternatives: Add up to 5 options, reorder using drag and drop, or delete with the trash icon.
- Reward Options: Choose to reward the whole flow or individual questions. For per-question rewards, contact your SMOC representative.
- Design Settings: Toggle "Activate survey design without response percentage" to hide response percentages from users.
- Finality Setting: Enable "This question can be answered only once" to prevent users from changing their responses.
- New Survey Configuration:
4. Reward Promo
- Use Reward Promo to offer incentives:
- Display Promo: Add a custom image for branding.
- Promo Name, Header, and Description: Define internal and user-facing texts.
- Date Range: Set reward validity and expiration.
- Progress Bar: Show users their progress.
- Price: Set the amount of currency for redeeming rewards.
5. Link Promo
- Redirect users to a specific link for rewards:
- Button Customization: Define the button name, font color, and background color.
- Promo Description: Inform users about the reward process.
- Landing Page: Specify the target URL.
- Reward Options: Include expiration date, progress bar, and pricing.
6. YouTube Promo
- Reward users for watching a YouTube video:
- Video URL: Enter the link to the video.
- Other Settings: Similar to Link Promo (e.g., progress bar, expiration date, and pricing).
7. Scavenger Hunt Promo
- Guide users to find a hidden word:
- Instructions: Add a description for finding the secret word.
- Verification: Set the secret word users must enter to claim their reward.
- Reward Options: Include progress tracking, expiration, and pricing.
8. Conversion Promo
- Options:
- Sign Up Promo: Motivate new users to sign up by offering rewards.
- Recommender Promo: Reward users for referring others.
- Customizable Views: Configure inviter and receiver views for referrals.
9. Link Message
- Send a link with an optional image or rich text view.
- Define the button name, link destination, and optional description.
10. User Form
- Collect user information through a custom form:
- Form Fields: Customize fields to capture necessary data (e.g., name, email).
- Email Verification: Ensure only verified users can claim rewards.
11. iFrame
- Embed external content such as videos, forms, or webpages:
- Paste the iFrame embed code into the configurator to display content within your flow.
How can I add different paths and buttons in the SMOC Studio?
Adding a Button
You can add a Link Message button to redirect users to a specific link.
- Enter the URL in the "Link" section.
- Ensure the "Image & Rich Text View" option is disabled if you want the link to appear as a button.
- Customize the button's text in the "Button Text" section to display your desired message.
Structuring Different Paths
Paths allow you to organize your flow in single directions, decision trees, or loops for a dynamic user experience.
- Single Direction Paths
A single direction path keeps the flow consistent, regardless of user responses. This is ideal for straightforward conversation flows.
- Decision Tree Paths
A decision tree dynamically adjusts the flow based on user choices, creating a personalized experience.
- - Start by creating a Survey Question.
- - Click "Next Steps" at the top-right corner of the studio.
- - Select "Different Paths" to add branches to the flow.
- - Use the downward arrow next to an answer to create a new element that displays only when the associated answer is selected.
How can I integrate Google Tag Manager (GTM) with SMOC flows and landing pages?
To integrate GTM into your SMOC flow or landing page, follow these steps:
Prerequisites:
- - Ensure you’ve created a flow in the SMOC Design Studio.
- - Set up Google Tag Manager for your site or business.
- - Have your GTM Tag ID ready (format: GTM-XXXXXX).
Steps to Add GTM Code:
- - Open SMOC Flow Studio and select the flow you want to publish.
- - Navigate to “Settings”.
- - Under “General” (default tab), locate the “GTM CODE” field.
- - Enter your GTM Tag ID into the field.
- - Press the “Publish/Update” button if it’s active.
Result: Your flow will now include all scripts and tags managed under your GTM Tag ID. This enables you to track analytics, run custom scripts, and integrate pixels seamlessly.
How can I use SMOC landing pages for campaigns across multiple channels?
SMOC landing pages are versatile and can be used for campaigns in various channels such as email, SMS, messaging, social media, and online ads. Here’s how:
1. Prerequisites:
- - Create a flow in the SMOC Design Studio.
- - Have access to the distribution channel(s) you plan to use.
2. Steps to Get the Landing Page URL (Link):
- - Open SMOC Flow Studio and select the desired flow.
- - Follow these steps:
- -- Ensure the “Publish/Update” button in the top-right corner is pressed.
- -- Go to “Settings”.
- -- Under the “General” tab (default), locate the “Copy link” field.
- -- Copy the URL.
- -- Your URL is now ready to be shared through your chosen channels.
3. Distributing the Link Across Channels:
- - Email: Add the link to customer emails, newsletters, or customer service email signatures.
- - SMS/Messaging: Include the link in messages sent via SMS or messaging platforms.
- - Social Media: Use it in posts, comments, or as a call-to-action in ads.
- - Online Ads: Make it the landing page for digital ad campaigns.
- - Purchase Confirmation: Include it in post-purchase communication flows for feedback or promotions.
4. Adding Parameters to the URL:
- - For tracking or customizing links, append parameters to the URL as outlined in the Website Integration Guide. This allows for enhanced campaign performance insights.
How can I integrate SMOC flows into my iOS or Android app?
You can embed a SMOC flow into your iOS or Android app using a Web View component. This is commonly used for creating onboarding or feedback flows.
1. Prerequisites:
- - Create a flow in the SMOC Design Studio.
- - Have access to your app’s development environment.
2. Get the iFrame Code:
- - Refer to the Website Integration Guide for details on obtaining the iFrame code for your SMOC flow.
3. Embedding the iFrame Code in Your App:
- - For iOS Apps:
- -- Use the Web View component to embed the flow.
- -- Note: The UIWebView component is deprecated. Use alternatives like WKWebView for better performance and compatibility.
- - For Android Apps:
- -- Use the WebView component to integrate the iFrame code.
- -- Ensure proper configuration of the WebView to handle JavaScript and ensure smooth interaction.
How can I integrate SMOC flows into my website?
You can embed SMOC flows into your website using an iframe, enabling features like conversion flows on your homepage or feedback flows on signed in pages. Here’s how:
1. Prerequisites:
- Create a flow in the SMOC Design Studio.
- Have access to your website’s hosting system or web publishing tool.
2. Get the iFrame Code:
Open SMOC Flow Studio and select the desired flow.
Follow these steps:
- Go to "Settings".
- Select "Display Settings" in the right sidebar.
- Ensure "IFRAME MODE" is toggled on.
- Press "Copy Code" to copy the iframe code.
Your iframe code should now be ready to use.
3. Embed the iFrame Code in Your Website:
- Open your website editor and find the section where you want the flow to appear.
- Place the iframe code inside a <div /> element aligned with your page design.
- Example: If using a tool like HubSpot, embed the iframe in a rich text element and enable advanced mode to paste the code.
- All modern web publishing tools support custom code embeds.
4. (Optional) Add Parameters to the iFrame URL:
Set Language:
language=[language_code]
Determines the language of the flow.
- - If no language is set in the flow, this parameter takes priority.
- - Defaults to the browser language if not provided.
- - Falls back to English (en) if the browser language isn’t supported.
Draft Mode:
draft_mode=true
Runs the flow in draft mode, so analytics data is not stored. Ideal for testing during development.
Authenticate User:
user_token=[hash]
Logs in users via a secure token. Useful for cross-page conversation mode as configured in the studio.
How can I integrate SMOC flows into my digital sales channels?
SMOC.AI offers seamless integration into various digital channels, including web pages, newsletters, email, apps, digital ads, social media (SoMe), and QR codes, allowing you to enhance every part of your customer journey. Setting up an integration is quick and can be done in just minutes.
There are two primary integration methods:
SMOC Landing Pages:
- This is the fastest option, ideal for channels like newsletters, email, digital ads, SoMe, and QR codes.
- A SMOC landing page can be set live in minutes, making it perfect for campaigns and quick deployment.
iFrame Integration:
- Use an iframe to embed the flow directly into your web page or app.
- This approach is also suitable for use cases covered by landing pages and allows for a more seamless integration into your website/app.
Visit smoc.ai/eguides to access step by step guides and "how-to" resources for SMOC integrations, including iframe setups for web pages and apps.